WordPress widgets make it super easy for users to simply drag and drop elements into their site. There are many WordPress themes and plugins that use widgets to allow users to create their own layouts. There are even plugins to improve widget management. In this article, we will show you how to create your own custom WordPress widget.
What is a WordPress Widget?
WordPress widgets were originally created to provide a simple and easy-to-use way of giving design and structure control of the WordPress theme to the user. The great thing about widgets is that you can drag and drop them into your sidebars or any widget ready areas of your website. This allows great flexibility to plugin and theme developers. They can add functionality into their products and let users decide when and where to use that functionality without messing with code. Similarly, as a user you can also create your own widgets in a site-specific plugin, so that you can drag and drop them into any theme you are using.
Creating a Widget in WordPress
Before we get started, it would be best if you create a site-specific plugin where you will be pasting widget code. You can also paste it in your theme’s functions.php file but a site-specific plugin is better.
In this tutorial, we will create a simple widget that just greets visitors. Take a look at this code and then paste it in your site-specific plugin to see it in action.
02 | class wpb_widget extends WP_Widget { |
04 | function __construct() { |
10 | __('WPBeginner Widget', 'wpb_widget_domain'), |
13 | array( 'description' => __( 'Sample widget based on TutorialsMonkeyz Tutorial', 'wpb_widget_domain' ), ) |
19 | public function widget( $args, $instance ) { |
20 | $title = apply_filters( 'widget_title', $instance['title'] ); |
22 | echo $args['before_widget']; |
23 | if ( ! empty( $title ) ) |
24 | echo $args['before_title'] . $title . $args['after_title']; |
27 | echo __( 'Hello, World!', 'wpb_widget_domain' ); |
28 | echo $args['after_widget']; |
32 | public function form( $instance ) { |
33 | if ( isset( $instance[ 'title' ] ) ) { |
34 | $title = $instance[ 'title' ]; |
37 | $title = __( 'New title', 'wpb_widget_domain' ); |
42 | <label for="<?php echo $this->get_field_id( 'title' ); ?>"><?php _e( 'Title:' ); ?></label> |
43 | <input class="widefat" id="<?php echo $this->get_field_id( 'title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" /> |
49 | public function update( $new_instance, $old_instance ) { |
51 | $instance['title'] = ( ! empty( $new_instance['title'] ) ) ?strip_tags( $new_instance['title'] ) : ''; |
57 | function wpb_load_widget() { |
58 | register_widget( 'wpb_widget' ); |
60 | add_action( 'widgets_init', 'wpb_load_widget' ); |
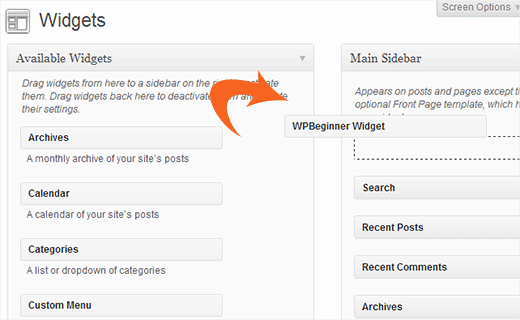
Now go to Appearance » Widgets, drag and drop WPBeginner Widget in your sidebar to see this custom widget in action.
Simple wasn’t it? First we created a custom widget. Then we defined what that widget does and how to display the widget back-end. Then we defined how to handle changes made to widget. Lastly, we registered and loaded the widget.
Now there are a few things that you might want to ask. For example, whatwpb_text_domain does? WordPress uses gettext to handle translation and localization. This wpb_text_domain and __e tells gettext to make a string available for translation. See how you can find translation ready WordPress themes.
We hope this tutorial helped you learn how to create a custom WordPress widget. Let us know what widgets you are creating, by leaving a comment below.













Filament
ReplyDeleteIn a single WordPress plugin, Filament contains a group of useful features including Flare, a social share button plugin that makes it easy for others to share your blogpost on Twitter, Facebook, Buffer, and more—even spots like Hacker News and Reddit. Other Filament apps include: MailChimp subscribe form, Google Analytics tracking, all-in-one profiles, code management, and share highlighter.
Filament
ReplyDeleteIn a single WordPress plugin, Filament contains a group of useful features including Flare, a social share button plugin that makes it easy for others to share your blogpost on Twitter, Facebook, Buffer, and more—even spots like Hacker News and Reddit. Other Filament apps include: MailChimp subscribe form, Google Analytics tracking, all-in-one profiles, code management, and share highlighter.
Filament
ReplyDeleteIn a single WordPress plugin, Filament contains a group of useful features including Flare, a social share button plugin that makes it easy for others to share your blogpost on Twitter, Facebook, Buffer, and more—even spots like Hacker News and Reddit. Other Filament apps include: MailChimp subscribe form, Google Analytics tracking, all-in-one profiles, code management, and share highlighter.
Filament
ReplyDeleteIn a single WordPress plugin, Filament contains a group of useful features including Flare, a social share button plugin that makes it easy for others to share your blogpost on Twitter, Facebook, Buffer, and more—even spots like Hacker News and Reddit. Other Filament apps include: MailChimp subscribe form, Google Analytics tracking, all-in-one profiles, code management, and share highlighter.
Filament
ReplyDeleteIn a single WordPress plugin, Filament contains a group of useful features including Flare, a social share button plugin that makes it easy for others to share your blogpost on Twitter, Facebook, Buffer, and more—even spots like Hacker News and Reddit. Other Filament apps include: MailChimp subscribe form, Google Analytics tracking, all-in-one profiles, code management, and share highlighter.
It was a very good post indeed. I thoroughly enjoyed reading it in my lunch time. Will surely come and visit this blog more often. Thanks for sharing. GreenGeeks review
ReplyDeleteThanks for sharing nice content. It is more useful to me. Good job.
ReplyDeleteWordpress Training in Chennai
Wordpress course in Chennai
WordPress course
Wordpress Training in Adyar
Struts Training in Chennai
struts course
Spring Training in Chennai
Hibernate Training in Chennai